Vue.js 应用的创建:
使用构造函数 ==> var vm = new Vue( optionObj )
optionObj 包括数据、模版、挂载元素、方法、生命周期钩子etc。
使用预定义选项创建可复用的组件构造器var myComponent = Vue.extend( optionObj ); // 预定义扩展选项var myComponentInstance = new MyComponent(); // 创建扩展
对于 optionObj 选项里的 data 属性,和 Vue 实例对象是关联的,两者谁的数据被改变,另一个也会相应改变。
Vue 实例暴露的实例属性和方法,都有前缀$
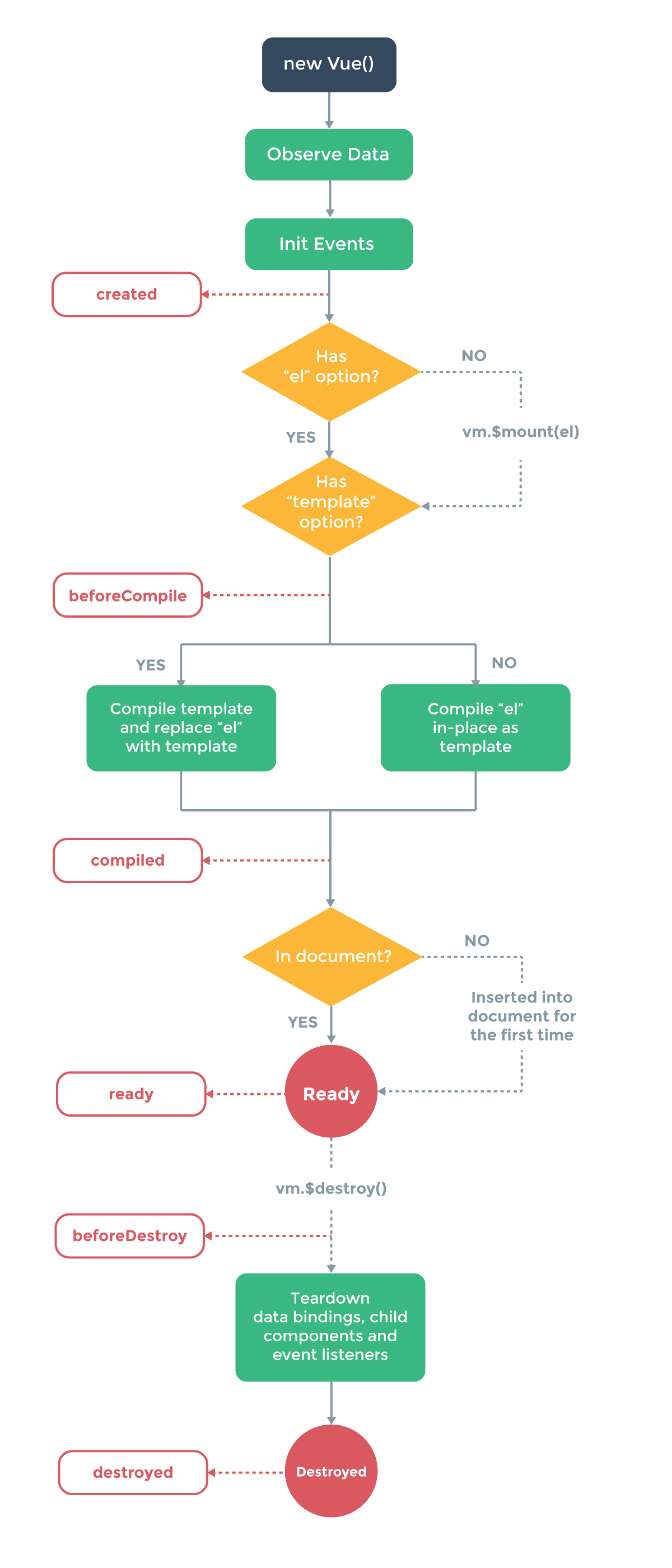
生命周期钩子,应该是在实例的不同阶段触发的函数
生命周期图示: