pagination
初始化分页插件
$(“#container”).pagination( max_entries, extraOptions );
参数说明
max_entries 为总的条目数
extraOptions 是一个可选的配置对象,具体参数如下:
- item_per_page
每页显示的条目数,可选,默认10 - num_display_entries
连续分页主体部分显示的分页条目数,默认10
当取4时:
取6:
- current_page
当前选中的页面,默认0,即第1页 - num_edge_entries
两侧显示的首尾分页的条目数,默认0
默认情况下:
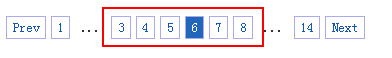
设置为1:
设置为2:
- link_to
分页的链接,默认”#” - prev_text
“上一页”按钮上显示的文字,默认”Prev” - next_text
“下一页”按钮上显示的文字,默认”Next” - ellipse_text
表示省略页数的文字,默认”…” - prev_show_always
是否显示“上一页”分页按钮,布尔型,默认true - next_show_always
是否显示“下一页”分页按钮,布尔型,默认true - callback
回调函数,默认无执行效果。函数接受两个参数(点击的页码,分页插件的容器 DOM 元素)