****了解 NodeJS 中常见的路径****
唠嗑
之前在做毕设的时候就因为路径问题踩了坑,那时候只顾着实现,没有多去了解。现在再用到 NodeJS,还是对这些路径问题挺晕的,多方了解之后,做一个简单的笔记吧。
This is a note for writing down what I have learnt through my work.
And this note is for JavaScript.
This is a note for writing down what I have learnt through my work. And this note is for CSS
原因:要设置“之前”、“之后”的内容,要求该元素本身是要可以插入 DOM 内容的。而 input、img、iframe 等元素是不能包含其他元素的,因此设置 :before、:after 无效
在 css 中使用属性选择器,当使用了 jQuery 的 prop 方法修改属性值后,选择器依然可以监测到。
|
|
stylus 的减法运算符和变量之间要用空格隔开
==>
在高版本浏览器中,直接使用通配符选择器,设置 box-sizing 属性,就可以为所有元素设置该属性。但是在 IE8 中失效,并没有将这个属性应用到元素中。
解决方法:
css3 的属性:
localStorage,顾名思义,就是本地存储,即把数据存储在本地当中。
localStorage 是直接存放在本地。不同于 cookies、session,不会由于标签页、浏览器窗口被关闭而清除。要清除 localStorage 数据,只能通过它自身的方法,或者是清除浏览器缓存(但在 IE8 中不起作用)
|
从上面的代码中可以看出,localStorage 是一个全局变量。我们可以直接通过 window.localStorage 对它进行访问。
BUT~ 在高级浏览器中,不管服务器中,还是本地的 file 协议,我们也能够访问到该对象。但在 IE8 中,我们只能通过建立服务器才能够访问到。
三种方式:
通过 “.” 来进行设置
|
通过 “[]” 来赋值
|
通过 localStorage 的 setItem 方法
|
注意,当数据存放在 localStorage 时,会被自动处理为字符串类型。因此,在上面的栗子中,属性 a 的键值为 ‘123’,而 c 的键值为 [object object] (对象被处理后,只得到它的类型 class)
因此,在处理 c 这种情况时,应该要使用 JSON.stringify() 来把对象转化为 json 字符串再存入 localStorage。
另外,在 iPhone/iPad 中,有时设置 setItem() 时会出现 QUOTA_EXCEEDED_ERR 错误,这时一般在 setItem 之前,先 removeItem() 就 ok 了。
和设置相同,获取 localStorage 中的数据,也有三种方式:
localStorage.a
localStorage[‘b’]
|
注意,由于在 localStorage 中的数据都被处理为字符串,因此在取出来时,要注意转换类型。而对于 json 字符串的数据,应该用 JSON.parse() 进行处理,才能得到原来存入的对象。
|
localStorage 提供了两个方法来清除对象里的键值:
removeItem(key)
|
clear()
|
localStorage 提供了 key() 方法,可以让我们在不知道键名的情况下获取键值。
localStorage.key(\
localStorage 提供了 storage 事件。
事件对象 event 包括:
etc…
不过,经测试,在 IE8 无法触发;在 Chrome 中,改变了 localStorage 的某个内容时,该网页本身不会触发,只有同源的网页才会触发= =
|
jQuery 的基础就是查询,选择器是他最大的特性和优点。我们要获取 jQuery 对象,选择器的重要性不言而喻。
|
这是一个简单检测 HTML 字符串的正则表达式。
(@:学习的博客中教会了我一个挺好的分解思路,整理如下:)
1. 拿开表达式的 ^ 开头和 $ 结尾,从剩下的表达式开始一层层拆解
首先拿到这个
可以发现,在这个 pattern 中,其实是 (?:pattern) 形式。作用是:“匹配 pattern 但不获取匹配结果,也就是说这是一个非获取匹配,不进行存储供以后使用”。
2. 找到分支符号 “|”,逐个拆解
得到:
3. 分支拆解
第一段:
,
也就是说,这段正则表达式是匹配 HTML 标记和 ID 表达式(”<” 前面可以匹配任何空白字符,包括空格、制表符、换行符 etc)
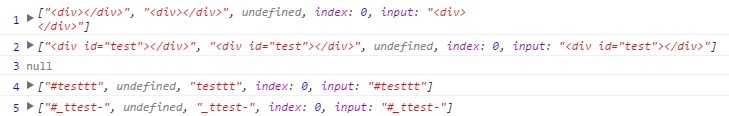
exec() 的返回值—— Array() || null,包括:
|
执行结果:
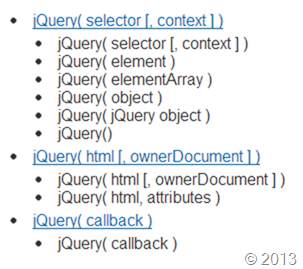
jQuery 的选择器接受 9 种形式:
jQuery的反模式,非职责单一深受开发者喜欢,一个接口承载的职责越多内部处理就越复杂了
学习的博客中提到了 jQuery 的反模式,自己便搜了相关内容,可以查阅:聊聊jQuery的反模式
jQuery 查询到的对象是 DOM 元素,查询结果(可能是单个元素或者一个集合)会存储到一个新建的 jQuery 对象中。
源码(仅保留结构):
结构:
根据 init() 方法的逻辑判断的结构,我将根据传入的参数分为五种情况进行讨论:
|
直接返回一个 jQuery 实例对象。
字符串的情况比较多,而且复杂。
进入字符串处理的分支:
如果当前 selector 是以 “<” 开头,以 “>” 结尾的话,也就是说此时是 HTML 标记的字符串时,跳过正则式的检查,手动把 match 设置为 [ null, selector, null ]:
否则就进行正则式的匹配:
当:匹配的是 HTML 串;或是 #id 情况且没有设定 context 上下文的情况
(如果不符合条件,跳至第7步 )
如果 match[1] 存在,也就是说 selector 为 HTML 标记的字符串,处理方式是将 HTML 串解析生成对应的 DOM 元素,并存放成数组,与 this 合并,存放在 this 中 ( $(html) -> $(array) )
通过 jQuery.merge() 方法,将得到的 DOM 对象和当前实例 this 合并,并保存在 this 里
( merge() 可以合并两个数组内容到第一个数组 )
因为 selector 是 HTML 字符串,所以就要提取里面的标签,并转化为 DOM 对象。
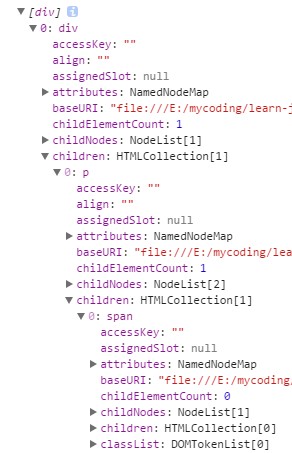
而上面的jQuery.parseHTML() 就能起到这个作用(@:具体可见附录Attachment了解)。这个方法最后返回一个 DOM 对象,并且已经有了父子节点的层次关系。
另外,在当前使用这个方法中时,还传入了 context 上下文。有这么一句:
context && context.nodeType ? context.ownerDocument || context : document
拓展
如果传入的 selector 字符串是单个的 HTML 标记,并且 context 是一个存放有待添加的属性及其值的对象,那么在这里就会遍历所有属性,将其添加到 this 里的 DOM 元素。
如果 selector 是 #id 的话,就直接在 document 中查找 id 为 selector 的元素,如果找到则保存到 this 中。
并且,会增加一个属性值为 参数字符串、document 的 selector、context 属性
如果是这种情况,就在给定的 context (没给定的话就是在 rootjQuery 中) 中查找匹配该选择器的元素集合并返回。
如果给定的不是 jQuery 对象而是 DOM 对象,就用它来构造一个相应的 jQuery 对象,然后再以该 jQuery 对象为上下文来查找。
直接将该 DOM 对象存放在 this 中
如果是函数,则当 rootjQuery 加载完成后执行该函数。
等价于 jQuery(document).ready(function(){});
当传入的 selector 是一个 jQuery 对象时,其实类似于 #id 的情况,保存 selector 和 context 属性
|
结果:
parseHTML() 的源码如下:
挖坑待填。。。